-
Cómo crear una galería HTML
-
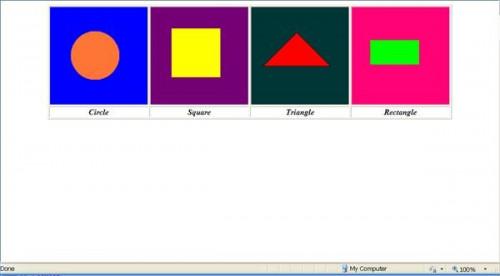
Una galería HTML es una manera de mostrar las imágenes que ha tomado en columnas y filas, organizados ordenadas. Puede compartir cualquier imagen o gráfico que es el propietario, siempre y cuando sus extensiones de archivos terminan en formato .gif, .jpg, .png o .tff. Aprender a construir una a cuatro columnas, tabla de doble fila con cuatro gráficos y cuatro títulos, el centrado de la tabla de la página y añadir un título a la galería.
Instrucciones
Galería básica
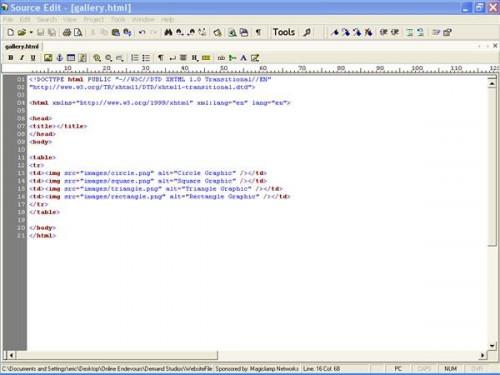
Escriba el siguiente código para crear la página web XHTML básico:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN"
"Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<Html xmlns = "http://www.w3.org/1999/xhtml" xml: lang = "es" lang = "es">
<Head>
<Title> </ title>
</ Head>
<Body>
</ Body>
</ Html>2

Escriba el comienzo y el final <table> </ table> etiquetas entre el comienzo <body> y terminando </ body> etiquetas.
<Table>
</ Table>3

Añadir la fila de la tabla que comienza y termina las etiquetas. Escribirlas entre el comienzo y el final <table> </ table> etiquetas:
<Tr>
</ Tr>4

Añadir las etiquetas de datos de mesa entre las etiquetas <tr> </ tr> etiquetas. Esta será la primera celda de la tabla, y también la primera columna de la tabla. El nombre que utilizaremos para esta célula es una columna, fila uno.
<Td> </ td>5

Añadir la primera imagen mediante el uso de la etiqueta <img />, como se muestra:
<Img alt = "Título de Archivo" width = "20%" />
Explicación:
La etiqueta <img /> requiere dos atributos para ser compatible con los estándares de codificación web actuales: el SRC (fuente) atributo, que apunta directamente a donde el archivo se almacena en el servidor, y el atributo alt (texto alternativo), que describe gráficos a los discapacitados visuales. La etiqueta <img /> no tiene una etiqueta de cierre, por lo separe el último carácter con un espacio, a continuación, una barra inclinada y luego el signo de mayor que.
Nota: Para fines de demostración, que va a utilizar una serie de gráficos geométricos.6

Después de que la etiqueta de datos de la tabla final, (</ td>), pulsar "Enter" y añadir otro par de <td> </ td> etiquetas. Esta será la segunda columna, la fila uno.
<Td> </ td>7

Agregue su segunda imagen entre las etiquetas <td> </ td> etiquetas, asegurándose de que se acuerde la dos atributos requeridos, src y alt.
<Img alt = "Square Gráfico" />8

Añadir un tercer par de <td> </ td> etiquetas, junto con su etiqueta "<img />". Esta será la tercera columna, la fila uno.
<Td> <img alt = "Triángulo gráfico" /> </ td>9

Añadir un cuarto par de <td> </ td> etiquetas, junto con su etiqueta de imagen. Esta será la cuarta columna, la fila uno.
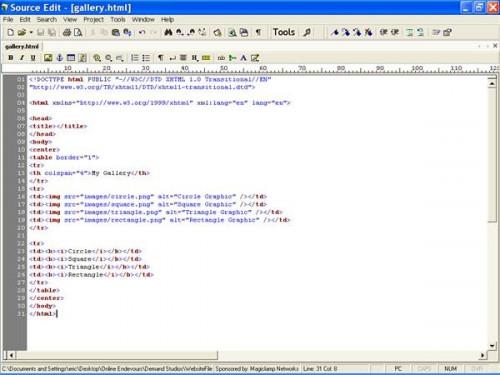
<Td> <img alt = "Rectángulo Gráfico" /> </ td>10 Guardar y cargar el documento. Debe quedar como el gráfico adjunto.
11 Escriba un segundo par de <tr> </ tr> etiquetas después de la etiqueta de la tabla fila final y antes de la etiqueta final de la tabla, como se muestra:
</ Tr>
<Tr>
</ Tr>
</ Table>12 Entre el segundo par de <tr> </ tr> etiquetas, tipo cuatro pares de <td> </ td> etiquetas, como se muestra:
<Td> </ td>
<Td> </ td>
<Td> </ td>
<Td> </ td>
Estas etiquetas serán de uno a cuatro columnas, la segunda fila.13 Escriba un par de etiquetas de negrita entre cada principio y el fin "datos de la tabla" etiquetas, como se muestra:
<Td> <b> </ b> </ td>
<Td> <b> </ b> </ td>
<Td> <b> </ b> </ td>
<Td> <b> </ b> </ td>14 Escriba las etiquetas (cursiva <i> </ i>) entre las etiquetas de negrita, como se muestra:
<Td> <b> <i> </ i> </ b> </ td>
<Td> <b> <i> </ i> </ b> </ td>
<Td> <b> <i> </ i> </ b> </ td>
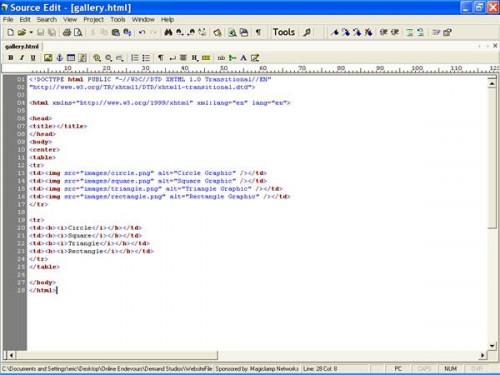
<Td> <b> <i> </ i> </ b> </ td>15 Escriba el título de cada gráfica entre las etiquetas de cursiva. Guardar y cargar el archivo.
Galería de formatos
dieciséis

Escriba la etiqueta de inicio "centro" entre la etiqueta de inicio "cuerpo" y la etiqueta de inicio "mesa", como se muestra:
<Body>
<Center>
<Table>17

Escriba la etiqueta final "centro" entre la etiqueta final "mesa" y la etiqueta final "cuerpo", como se muestra:
</ Table>
</ Center>
</ Body>
Explicación:
Las etiquetas de "centro" se centrarán horizontalmente la tabla de la página.18

Escriba el siguiente atributo dentro del principio "mesa" etiqueta para crear bordes alrededor de la mesa y alrededor de cada célula individual dentro de la tabla, como se muestra:
<Table border = "1">
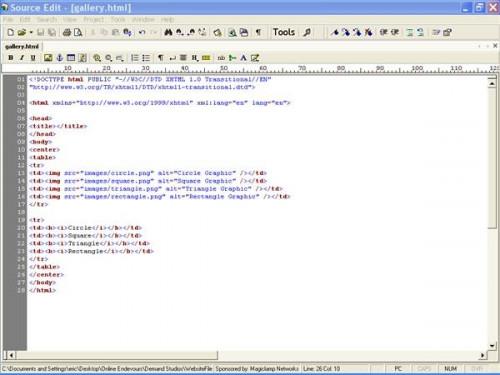
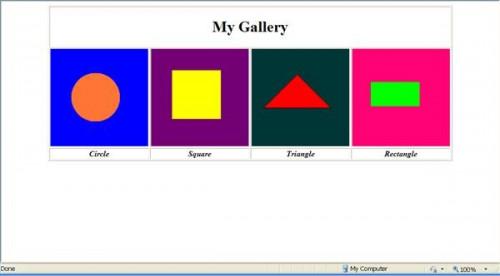
La tabla debe ser similar al gráfico adjunto.19

Escriba lo siguiente entre las etiquetas <table border = etiqueta "1" y la etiqueta de fila de la tabla principio:
<Tr>
<Th colspan = "4"> Mi Galería </ th>
</ Tr>
Explicación:
La cabecera de la tabla, o <th> </ th> etiquetas, se utilizan para crear una celda en la que está centrado y negrita texto. El atributo "colspan" crea una celda de largo, que es, en este caso particular, cuatro columnas de largo, como se indica por el número cuatro en comillas.20

Escriba los <h1> </ h1> etiquetas de título alrededor de las palabras "Mi galería" para hacer que el título de la galería se destacan:
<Tr>
<Th colspan = "4"> <h1> My Gallery </ h1> </ th>
</ Tr>21

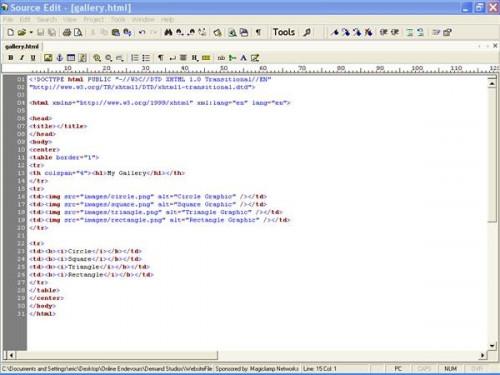
Guardar y cargar el archivo al servidor. Galería debe ser similar al adjunto.Consejos y advertencias
- Añadir más <td> </ td> etiquetas para las columnas adicionales a la derecha y más <tr> </ tr> etiquetas para más filas below.Get creativa: Añadir el "bgcolor" atributo a cada etiqueta <td> comenzando y decidir sobre un color para hacer que el fondo de cada celda. Si usted desea tener un color unificado, añadir el atributo al inicio etiqueta <table>.