-
Cómo hacer que su búsqueda de blogs de forma accesible
-
La mayoría de los blogs vienen con un formulario de búsqueda preinstalado. Si desea comprobar el formulario de búsqueda para asegurarse de que es accesible a todos sus visitantes - aquí está cómo hacerlo.
Instrucciones
Buscar origen de la Forma
1
No se puede decir mirando a la forma de la forma en que aparece cuando se mira a tu blog en un navegador, si es o no es accesible. Por ejemplo, aquí está una imagen de la búsqueda en mi blog: "Maestro Web."
2 Hay que mirar debajo de las sábanas para ver el código fuente HTML para averiguar si la forma es accesible. Usa los navegadores comando Ver> Fuente para ver el código HTML. Usando Ver código fuente que será capaz de ver si el formulario tiene dos elementos necesarios para hacerlo accesible.
3
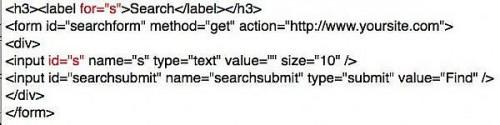
Los dos artículos necesarios se muestran en la imagen. El primero es el elemento etiqueta con un atributo FOR. El segundo es un atributo ID en el elemento de formulario que coincide exactamente con el valor en el atributo FOR. En la imagen, el valor de ambos es "s" - pero podría ser cualquier cosa. Por ejemplo, se podría decir "buscar" en ambas ubicaciones o cualquier otra palabra, siempre y cuando coincidan exactamente.
4 Si no ve la etiqueta y la coincidencia para y atributos de identificación cuando nos fijamos en Ver código fuente, es necesario profundizar en su blog para añadirlos. En particular, mi blog de Wordpress, el buscador se encuentra en el archivo llamado sidebar.php, pero el suyo puede estar ubicado en algún otro lugar. Mira a través de los archivos de temas o plantillas para su blog hasta que lo encuentres. Añadir la etiqueta con el atributo para introducir el ID y en el elemento de formulario. Guardar y cargar. Su forma es ahora accesible.
