-
Cómo utilizar Ver código fuente para averiguar Wordpress reglas de estilo
-
Si usted está tratando de modificar un tema del blog Wordpress y está teniendo problemas para encontrar la que reina en la hoja de estilo se aplica a las diferentes partes de la página del blog, aquí está una técnica para ayudar a averiguarlo.
Instrucciones
1 Abrir su blog en una ventana del navegador.
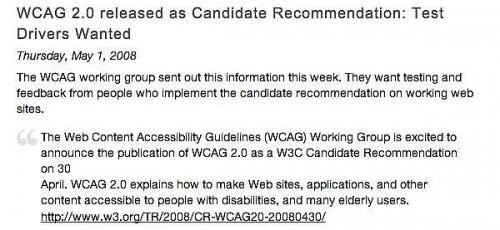
Seleccionar algo en la vista normal del navegador que desea cambiar. Aquí está una imagen de un post de mi blog. Supongamos que quiero cambiar la forma de las partidas se ven. El epígrafe de este artículo es: "WCAG 2.0 lanzado como Candidata a Recomendación:. Prueba Drivers Wanted"
3 Utilice el menú del navegador para ver la página de origen. Esta es una opción en el menú Ver en la mayoría de los navegadores. Seleccione el comando de menú que dice "Ver código fuente".
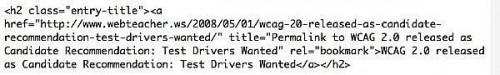
La fuente de la página se abrirá, mostrando el código HTML subyacente que construye la página.Encontrar un epígrafe de la Fuente. La forma más fácil de saltar a través de todo ese código es encontrar algún texto en particular, por ejemplo "WCAG 2.0 lanzado como candidato." Usando el menú se puede seleccionar Edición> Buscar y escriba en la frase que está buscando para saltar inmediatamente a esa parte de la página.
5 Esto es lo que he encontrado en mi blog: Desde la fuente me entero de una serie de cosas sobre el rumbo y los estilos. Me entero de que se trata de un h2, así que tal vez cambiar las reglas h2 hará lo que yo quiero. También veo que el H2 se asigna a la clase de "entrada-título," por lo que puede ser la regla quiero buscar. Esos dos pistas deberían ser suficientes para que me ayude a encontrar rápidamente lo que estoy buscando. 6

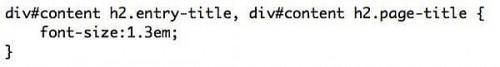
Para un blog de Wordpress para los estilos se encuentran en wp-content> temas> yourthemename> styles.css. Abra la página styles.css y buscar las palabras indicadoras que se encuentran en el origen de una página. En este ejemplo busqué "entrada-título." Los estilos que he encontrado en la regla que se ve en la imagen se ven como justo lo que necesito para realizar cambios en el aspecto de mis partidas. La regla en este ejemplo controla dos partidas diferentes. Si yo no quiero cambiar a los dos, que tendría que separar los estilos en dos normas diferentes.Consejos y advertencias
- Haga una copia de seguridad del archivo styles.css antes de comenzar a hacer cambios. Si usted completamente echar las cosas que siempre puede volver a la versión original.