-
Cómo crear un sitio web usando un diseño más aquí
-
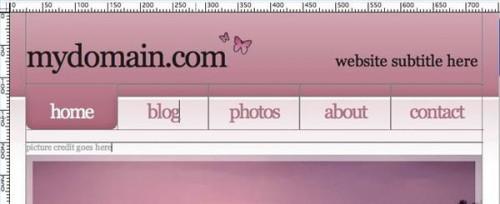
Un sitio web con un diseño de pestañas ofrece una forma limpia y eficiente para navegar entre sus páginas. Las pestañas pueden aparecer en una fila en la parte superior de la página o en el lateral como un bloc de notas con pestañas. El secreto de este tipo de diseño se hojas de estilo en cascada (CSS) o buenos gráficos trabajan con los botones que se crean en un programa de gráficos. También puede crear un acceso directo sitio web con un diseño de pestañas partiendo de una plantilla web que ya tiene las pestañas creadas y la edición de las etiquetas de texto. Algunos conocimientos de HTML será necesario crear un diseño de pestañas.
Instrucciones
Utilizar una plantilla con confeccionados aquí
Abra su software de edición web y abrir una plantilla que tiene el diseño de pestañas que desea utilizar.
2

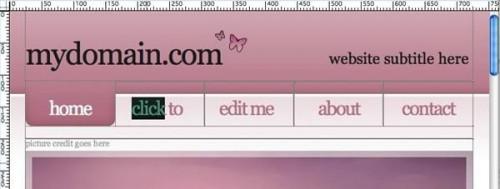
Examine el código HTML para ver cómo se crean las pestañas. Haga clic y escriba nuevos nombres en las pestañas (si son plantillas CSS son por lo general) editables, o localizar los archivos gráficos de la plantilla que conforman las pestañas. Estos pueden estar ubicados en una carpeta llamada "Imágenes" que descargaron con los archivos de plantilla. También puede sustituir sus propios gráficos para las plantillas, siempre y cuando tienen las mismas dimensiones.3 Abra la ficha gráfica de su herramienta de edición de gráficos para personalizarlos. No debe haber archivos gráficos "fuente" con la plantilla si están destinados a ser editado - PNG o PSD, no un archivo GIF o JPG / JPEG. GIF y JPG son imágenes comprimidas, y ninguna de las modificaciones serán de menor calidad que si tuviera el archivo fuente original para trabajar.
4 Exportación de un archivo JPG actualizado (con el mismo nombre) de su programa de gráficos para reemplazar el archivo de plantilla. Regreso a su herramienta de edición web y actualizar el resto de la plantilla con la información de su sitio web.5 Crear nuevas páginas para su sitio con su herramienta de edición web. Añadir enlaces a los botones de ficha en la primera página, seleccionándolos y utilizando sus herramientas de edición web de comando "Insertar enlace".
6 Copiar y pegar la pestaña de navegación desde la primera página a todas las otras páginas en su sitio web para el diseño de pestaña es uniforme en todas las páginas de su sitio. Guarde los archivos y subirlos a su servidor Web para probar en su navegador web.
Crear aquí con un programa de gráficos
7 Abra su programa gráfico e iniciar un nuevo documento con un color de fondo lo mismo que su sitio web.
Hacer un rectángulo redondeado en un color que combine con su sitio web tema y contrasta con el fondo.
9

Crear un objeto de texto en un color que contrasta con el rectángulo. Escriba la etiqueta de este botón y colocarlo en la parte superior del rectángulo redondeado. Repita estos dos últimos pasos para cada pestaña / botón que desee en su página web.10

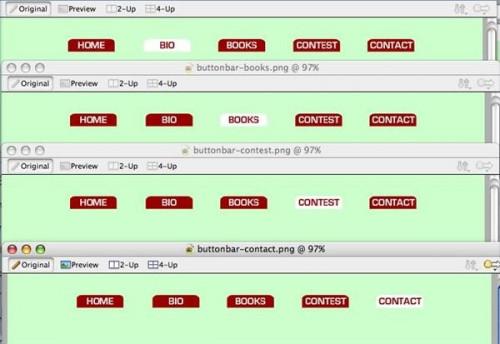
Alinear el texto y los botones en una fila para formar una barra de botones de navegación.11

Crear un rectángulo sin bordes del mismo color que el fondo y tan ancho como la línea de botones. Coloque este rectángulo sobre la parte inferior de los botones para convertirlos en "pestañas". Es posible que tenga que cambiar su texto se opone a un par de píxeles para evitar que se corte.12

Guardar, cortar el fondo y exportar este gráfico como su barra de navegación principal de la página principal. Haga copias de este archivo para crear barras de navegación para las otras páginas Web en el sitio que corresponden a los botones que acaba de realizar. Cambiar el color de una pestaña en cada barra de navegación como una señal visual para el visitante de la página que está viendo.13 Exportar cada una de estas nuevas barras de navegación como un archivo JPG o GIF separada.
14
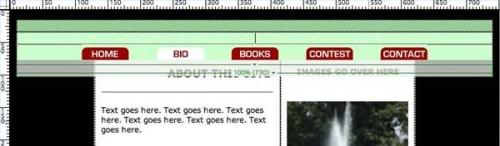
Abra su software de edición web y utilizar el comando "Insertar gráfico" para agregar las barras de navegación para las páginas Web.
15 Utilice la herramienta de mapa de imágenes en el software de edición Web para crear "puntos calientes" de las fichas que contienen enlaces a otras páginas en el sitio. Repita este procedimiento para cada página. Para ahorrar tiempo, copia y pega el código HTML del mapa de imagen de la primera página a las otras páginas en lugar de hacer de nuevo cada vez.
dieciséis Guarde los archivos y subirlos a su servidor Web para probar en su navegador web.Crear aquí con CSS
Abra su programa de gráficos y crear dos triángulos o esquinas redondeadas para los bordes de las pestañas. El código CSS crea sólo una forma de rectángulo, por lo que estos pequeños gráficos ayudan a los botones se parecen más a las pestañas.
18 Exportar las esquinas como archivos GIF, GIF uno de la esquina izquierda y otro para la esquina derecha.
19
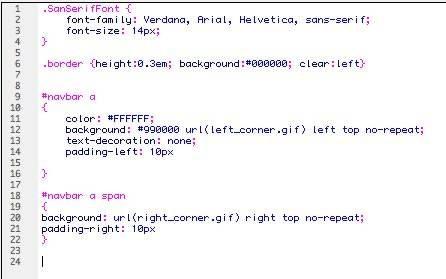
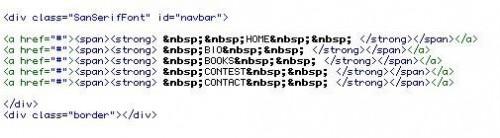
Crear un archivo de hoja de estilo (css) en su software de edición Web. Agregue el código que ves en esta ilustración adaptado de un tutorial por Trenton Moss (ver Recursos) para el archivo CSS y luego guardar.
20 Abra su página web e insertar código HTML en la sección de la etiqueta HEAD para enlazar su página a la hoja de estilos CSS. El código se verá así: link href = "NAME_OF_FILE.css" rel = "stylesheet" type = "text / css". 21

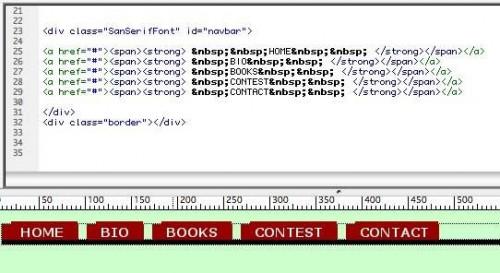
Agregue el código HTML que se ve en esta ilustración para su página Web para hacer referencia al archivo .css y crear sus pestañas de navegación.22

Vuelva a colocar el "#" en la "a" etiquetas HTML con la ruta de acceso al archivo que debe vincular a la pestaña. Dependiendo de lo previsualización de características que ofrece su editor web, sólo se puede recibir una visión precisa de las pestañas CSS cuando se abre la página en un navegador Web.23

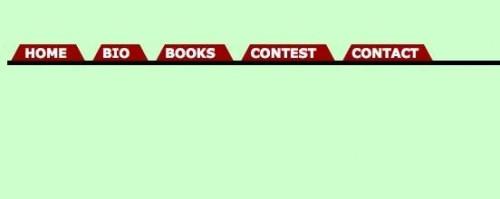
Guarde los cambios en su página y una vista previa en el navegador web para comprobarlo.Consejos y advertencias
- Es posible que tenga que jugar con la configuración de relleno-izquierda y padding-right CSS o utilizar espacios de no separación para conseguir sus pestañas y etiquetas de texto a la línea de la manera deseada.
- Más viejos navegadores Web que no puedan interpretar CSS tendrán problemas para mostrar las pestañas que se crean con código CSS. Siempre pruebe su sitio web en una variedad de navegadores y en Windows y sistemas operativos Macintosh antes de considerarlo completa.