-
Cómo cambiar el puntero del ratón en una página web
-
De manera predeterminada, el puntero del ratón, o un cursor, en un sitio web es una flecha o un I-bar. Es posible, sin embargo, quiere que el cursor se convierta en un dedo que señala cuando el visitante pasa por encima de un enlace, o tal vez un símbolo en forma de cruz cuando el visitante pone a cero adentro en un botón. El cursor se puede personalizar con (hojas de estilo en cascada CSS) mediante la adición de estilo y atributos del cursor a las etiquetas HTML a las que desea que el cursor cambia a aplicar. Esto incluye párrafos, enlaces, gráficos o incluso la página entera.
Instrucciones
1 Abra su software de edición web y la página web para el que desea personalizar el cursor.
2 Ver el código HTML de la página.
3 Desplazarse a la sección de la página a la que desea que el cursor personalizado para aplicar.
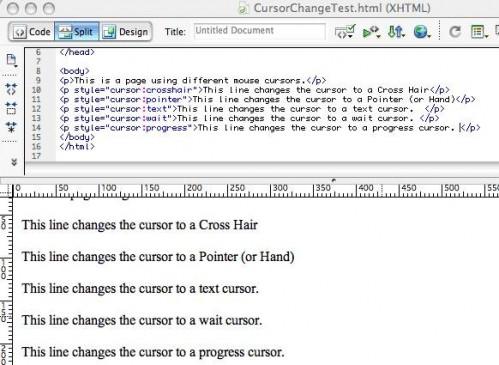
Añadir style = "cursor: atributo" a la etiqueta que desea el estilo afectar, si el atributo es el tipo de cursor para sustituir el cursor predeterminado. El atributo "punto de mira" crea un cursor grande del signo +, "texto" crea la norma I-bar se ve en una pantalla de procesamiento de texto, "espera" y "progreso" crear los tipos de cursores que se ven cuando el ordenador está ocupado haciendo algo , que varía según el sistema operativo, y "puntero" crea el cursor dedo señalador. En una etiqueta de párrafo configurado para utilizar el cursor "texto", el código HTML se vería así: <p style = "cursor: el texto">. El texto de su párrafo va aquí </ P>
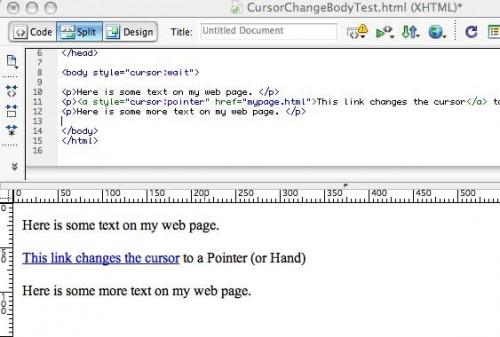
5 Añadir un atributo cursor de estilo a la etiqueta <A> de un hipervínculo para cambiar el cursor por sólo el enlace. El código HTML se vería así: <A pointer" style="cursor: href="mydomain/another_page.html"> Haga clic aquí para ir a otra página en mi sitio </A>.
6
Añadir un estilo y un atributo cursor a la etiqueta <BODY> si desea que el cursor se cambia para toda la página. El HTML se vería así: <style = "cursor: punto de mira" body>. Se puede configurar un cursor de conjunto de etiquetas de cuerpo y aún así tener un cursor diferente para distintos párrafos, enlaces y etiquetas gráficas.
7

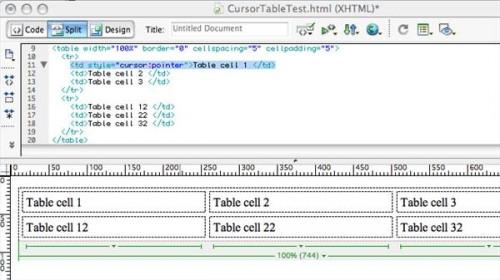
Añadir un estilo y un atributo cursor a las etiquetas <td> de una tabla si desea que el cursor se convierta cuando el visitante coloca el puntero del ratón sobre una celda de tabla. El código HTML se vería así: <td style = "cursor: el texto">. Texto en la celda de la tabla </ td>8 Guarde los cambios en su página web y abrir la página en un navegador web para probar los estilos de cursor en la acción.
Consejos y advertencias
- La "URL", atributo del cursor con el formato style = "cursor: url ( 'mycursor.cur')", se puede utilizar para cambiar el cursor a un .cur costumbre o cursor gráfico .png a diseñar, pero esto no es reconocido en todos los navegadores o sistemas operativos.
- Debido a que no todos los navegadores muestran estilos de cursor de la misma manera, asegúrese de probar su página web en múltiples aplicaciones de navegador para ver la results.Consider el propósito de utilizar un cursor personalizado, y no cambie de forma aleatoria el cursor en su página web. Un cursor dedo que apunta, por ejemplo, le dice a un visitante haga clic algo. Su uso en áreas unclickable de la página web puede resultar confuso para sus visitantes.