-
Cómo construir Web de letra
-
Scripts de agregar funcionalidad a su sitio web y se pueden utilizar para cosas tales como las formas de procesamiento; la activación de los botones, menús o ventanas pop-up; proporcionar sellos de fecha / hora en la página; navegador y sistema operativo de detección; y fusionar el contenido de los archivos separados en una única página web. Permiten una cierta interacción entre el visitante y su contenido, y también pueden proporcionar la animación para que sea más dinámico. Dos tipos comunes de las secuencias de comandos para los sitios web son PHP y Javascript.
Instrucciones
PHP Scripting: Adición de una fecha / Time Stamp
1 Abre la herramienta de edición web y empezar una nueva página Web. Al guardar la página, asegúrese de darle la extensión .php en lugar de .htm o .html. scripts PHP sólo se ejecutan en php páginas.
2 Añadir el contenido de su página web, a continuación, en donde le gustaría añadir un "Última actualización" aviso. La marca de fecha / hora estará a cargo de un comando de PHP.
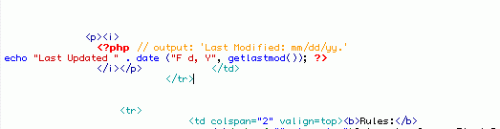
Escriba esta línea de PHP para crear una demostración sello de fecha / hora cuando la página se actualizó por última vez:
<? Php // salida: "la última actualización: dd / mm / aa. ' echo "última actualización". fecha ( "F d, Y", getlastmod ()); ?>
4 Guarde los cambios en los archivos, subir el archivo PHP de su servidor y visualizarla en su navegador para comprobar los resultados. scripts PHP no se ejecutan en la máquina local, y PHP debe estar instalado en el servidor de la red de acogida con el fin de ejecutar páginas PHP.
Javascript: Creación de una ventana pop-up
5 Abra su software de edición web y crear una nueva página web.
6 Añadir un poco de contenido y luego añadir una imagen en miniatura de tamaño de un gráfico JPG desea aparecer en la nueva ventana en su tamaño original (mayor) cuando se hace clic en la imagen en miniatura.
7 Haga clic para seleccionar la imagen, y crear un vínculo con el gráfico más grande.
8 Editar el código HTML para que enlace a incluir Javascript para abrir una nueva ventana como parte de la etiqueta A. Pega este código después de A HREF = ":
javascript: void (0) "onclick =" window.open ( '9 Pega este código en la URL del enlace, pero antes de la etiqueta IMG:
',' New_Window ',' width = 500, height = 450 ') ">Compruebe que todos juntos el Javascript es similar a:
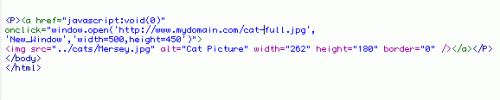
<A href = "javascript: void (0)"
onclick = "window.open ( 'http://www.mydomain.com/large_image.jpg',
'New_Window', 'width = 500, height = 450') ">
<Img alt = "Imagen Título" width = "262" height = "180" border = "0" /> </a>11 Guarde los cambios en los archivos. Sube la página Web con el Javascript, y los dos archivos de imagen, a su servidor Web. Ver la página Web en su navegador para probar la acción de la ventana emergente.
Consejos y advertencias
- PHP y Javascript están disponibles de forma gratuita en bibliotecas de scripts en línea. Vea la sección Recursos para algunos lugares para que pueda empezar.
- Si utiliza una herramienta de edición web con capacidades de scripting como Adobe Dreamweaver, puede crear automáticamente el código Javascript para los botones del rollover y otras características interactivas sin ninguna experiencia en programación en absoluto.
- guiones descargados vienen con un archivo "léeme" o las instrucciones en la parte superior del archivo de código. Lea las instrucciones cuidadosamente antes de añadir el guión de su sitio web, y siempre dar crédito al programador.