-
Cómo utilizar navegador de código en Dreamweaver CS4
-
Adobe Dreamweaver CS4 incluye una nueva característica muy útil para los usuarios con conocimientos de programación llamado navegador de código. Navegador de código le permite abrir cualquier página de códigos asociada a su página de la derecha HTML en Dreamweaver. Aquí es cómo.
Instrucciones
1 Abrir una página en Dreamweaver. En la vista Diseño que elija Ver> Navegador de código para ver las opciones del navegador de código.
2
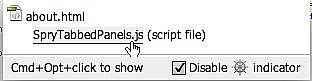
En vista de código hace clic en un pequeño icono que se parece a la rueda de un barco para ver las opciones del navegador de código.
3

Navegador de código que se conecta a todo el código relacionado con una página. Puede tire hacia arriba en una ventana de Dreamweaver y editarlo directamente. Así es como se ve en la vista de código.4

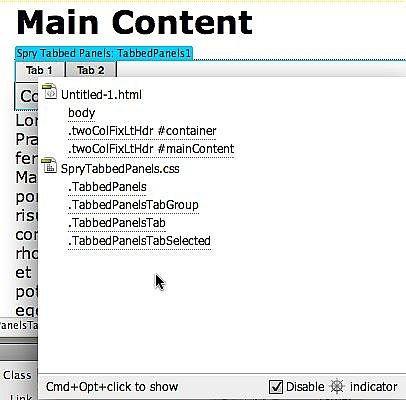
En la vista Diseño parece que esta imagen.5 Todos los archivos de la lista están vinculados y hacer clic. Es contextual. Hacer click en el lugar adecuado y se puede ver todo el contenido de JavaScript. Además, si se pasa sobre una regla CSS, pero no hace clic, puede ver todas las propiedades de dicho selector.
6 Se puede ver el código relacionado con todo lo siguiente usando Navegador de código: CSS, las inclusiones de servidor, archivos JavaScript, archivos de plantilla padre, archivos de biblioteca y archivos de origen de iframe.
