-
Cómo crear una tabla anidada
-
tablas HTML se utilizan para subdividir una página web en módulos organizados. Al usar tablas para el diseño de página, puede que sea necesario para anidar una tabla dentro de una tabla. Una situación que requiere este proceso es una tabla de la navegación dentro de una celda de una tabla de composición de páginas.
Instrucciones
Diseño de página
1

Escriba el siguiente código para crear la página web XHTML básico:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN"
"Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<Html xmlns = "http://www.w3.org/1999/xhtml" xml: lang = "es" lang = "es">
<Head>
<Title> </ title>
</ Head>
<Body>
</ Body>
</ Html>2

Tipo "tabla anidada página de navegación" entre las etiquetas <title> </ title> etiquetas, como se muestra:
<Title> tabla anidada página de navegación </ title>3

Escriba el <table> </ table> etiquetas entre las etiquetas <body> </ body>, dará comienzo la etiqueta <table> la "frontera" de atributo y establezca su valor en "1"
<Table border = "1">
</ Table>4

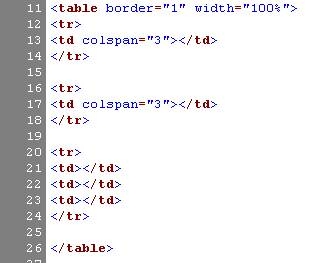
Añadir tres pares de etiquetas de "fila de la tabla" entre el comienzo y el final <table> </ table> etiquetas. Añadir un par de etiquetas de "tabla" datos de las filas 1 y 2, y tres pares de "tabla de datos" etiquetas a la fila 3. A continuación, añadir el atributo "colspan" y establezca su valor en "3" dentro de los "datos de la tabla en" etiquetas las filas 1 y 2, como se muestra:
<Tr> <td colspan = "3"> </ td> </ tr>
<Tr> <td colspan = "3"> </ td> </ tr>
<Tr> <td> </ td> <td> </ td> <td> </ td> </ tr>5

Añadir el "ancho" de atributo y establezca su valor en "100%" con el fin de ampliar el tamaño de la tabla a la anchura de la página:<Table border = "1" width = "100%">
6

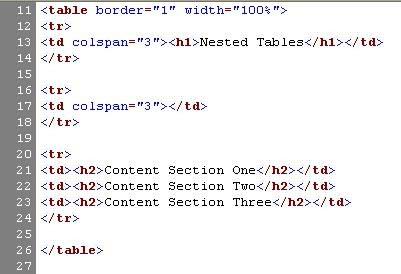
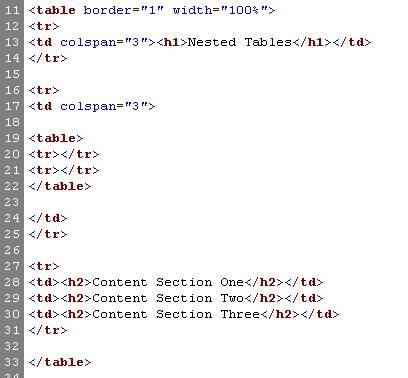
Añadir un poco de contenido entre las etiquetas de datos "mesa" en las filas 1 y 3 con el fin de ampliar la mesa a la altura de la página.
<Tr>
<Td colspan = "3"> <h1> Tablas anidadas </ h1> </ td>
</ Tr>
<Tr>
<Td colspan = "3"> </ td>
</ Tr>
<Tr>
<Td> <h2> Contenido Sección Uno </ h2> </ td>
<Td> <h2> Contenido Sección Segunda </ h2> </ td>
<Td> <h2> Contenido Sección Tercera </ h2> </ td>
</ Tr>7

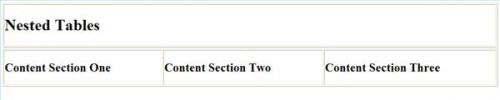
Guardar el documento como "anidada-tables.html" y subirlo a su servidor. La imagen adjunta es aspecto de la página hasta el momento.Anidada tabla de navegación
8

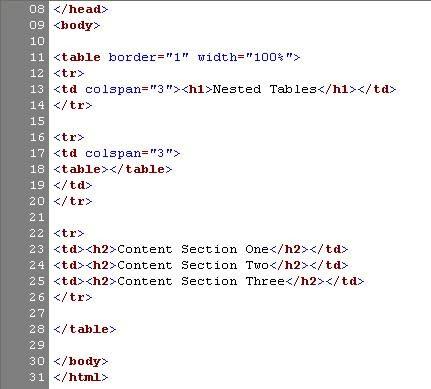
Escriba el comienzo y el final etiquetas "mesa" entre las etiquetas de datos "tabla" en la fila 2, como se muestra:
<Tr>
<Td colspan = "3">
<Table> </ table>
</ Td>
</ Tr>9

Añadir las dos etiquetas "fila de la tabla" entre el comienzo y el final Etiquetas "mesa" en la fila 2:
<Tr>
<Td colspan = "3">
<Table>
<Tr> </ tr>
<Tr> </ tr>
</ Table>
</ Td>
</ Tr>10

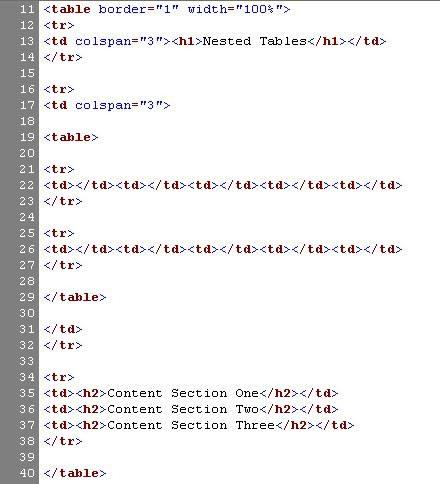
Añadir cinco pares de "datos de la tabla" etiquetas entre cada par de etiquetas de "fila de la tabla", como se muestra:
<Tr>
<Td colspan = "3">
<Table>
<Tr>
<Td> </ td> <td> </ td> <td> </ td> <td> </ td> <td> </ td>
</ Tr>
<Tr>
<Td> </ td> <td> </ td> <td> </ td> <td> </ td> <td> </ td>
</ Tr>
</ Table>
</ Td>
</ Tr>11

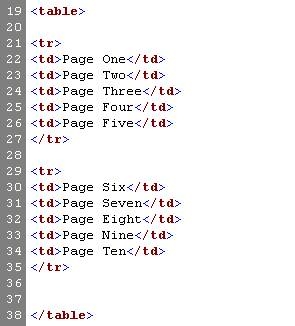
Tipo "Página Uno" a la "página cinco" entre la primera fila de la tabla "datos" etiquetas, y "Page Six" a través de "la página diez" a través de la segunda fila de la tabla "datos" etiquetas. Esto ayudará a llenar el espacio para demostrar la estructura de la tabla anidada.
<Tr>
<Td> Page One </ td>
<Td> Página Dos </ td>
<Td> Página Tres </ td>
<Td> Página cuatro </ td>
<Td> Página cinco </ td>
</ Tr>
<Tr>
<Td> Página Seis </ td>
<Td> Página Siete </ td>
<Td> Página Ocho </ td>
<Td> Página Nueve </ td>
<Td> Página Diez </ td>
</ Tr>12

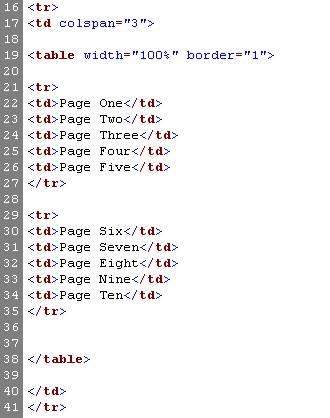
Añadir los atributos width y frontera a la etiqueta de inicio "mesa" en la fila de la tabla del diseño de la página 2, el establecimiento de la "anchura" igual a "100%" y la "frontera" igual a "1":
<Table width = "100%" border = "1">13

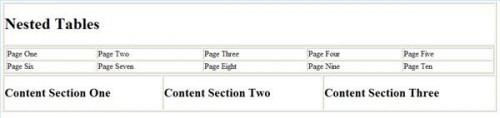
Guardar y cargar el documento. Como se puede ver en la imagen adjunta, la tabla de composición de páginas rodea la mesa de navegación. La tabla de la navegación está anidada dentro de la etiqueta "tabla de datos" de la fila 2.Consejos y advertencias
- Añadir el atributo "align" para las etiquetas de datos "mesa" dentro de la tabla de navegación, y los puso a igual a "centro" de centro-alinear el texto de navegación. Añadir el atributo "align", igual a "centro" a la etiqueta de "tabla de datos" en la fila 1 para centrar el título de la página.
