-
Cómo crear una página web desde una sola imagen fija
-
Para crear un sitio web de una sola imagen fija, puede utilizar los mapas de imagen en toda la superficie de su sitio web gráfico. Un mapa de imagen es un área en la página web designado como un "punto caliente". Los usuarios hacen clic para acceder a la siguiente página en su sitio. Debido a que una sola imagen fija que llena una página web es probable que sea grande y lento para cargar en el navegador, también se quiere cortar su imagen en secciones para optimizar la velocidad de su sitio web.
Instrucciones
Cortar la imagen
1 Abra el software de edición de gráficos. El ejemplo mostrado aquí utiliza Adobe Fireworks, una aplicación gráfica diseñada específicamente para trabajar con gráficos de la tela.
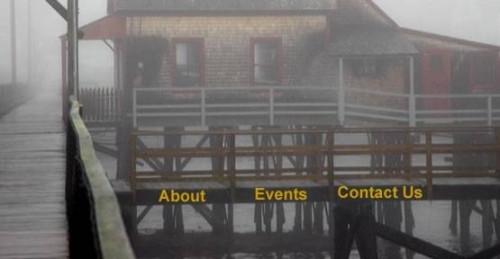
2 Abra la imagen que desea utilizar para su sitio web y cambiar su tamaño a las dimensiones que necesita. En Fireworks, el comando para cambiar el tamaño de una imagen se encuentra bajo el mando de la lona en el menú Modificar.
Utilice la herramienta de texto en su programa de gráficos para añadir un título sitio web o etiquetas a la imagen que los visitantes sepan qué hacer clic en si no es obvio a partir de la imagen.
4

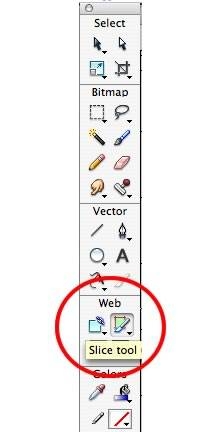
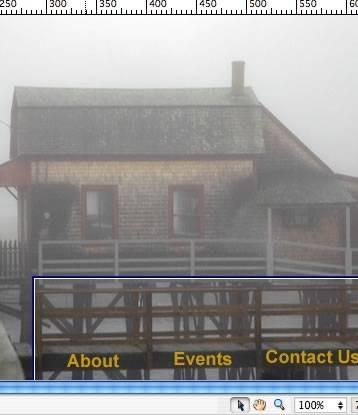
Utilice la herramienta de corte en su caja de herramientas de software de gráficos para dividir la imagen en secciones más pequeñas. En Fireworks esto se hace haciendo clic y arrastrando la herramienta de corte para marcar las zonas en formas geométricas - rectangulares de forma predeterminada.5 Mantenga las áreas que desea que se pueda hacer clic en forma de filetes individuales por lo que el mapa de imagen no tiene que ir a través de múltiples sectores para crear un punto caliente.
6
Haga doble clic en la etiqueta de la rebanada y cambiarle el nombre si su programa de gráficos de la tela le da la capacidad de etiquetar sus rebanadas. En los fuegos artificiales, las etiquetas están en la paleta de capas Web en el lado derecho de la pantalla. Las etiquetas ayudan a identificar las diferentes rebanadas si ve el código HTML de la página web más adelante y la necesidad de modificar algo.
7

Crear suficientes rebanadas para cubrir todo el gráfico.8

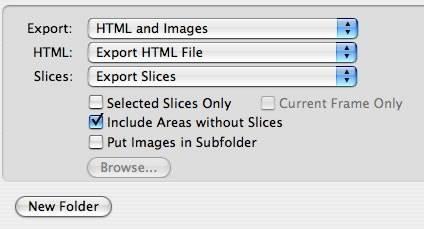
Guardar el archivo, a continuación, exportarlo, usando el menú Archivo. Seleccione HTML e imágenes en la pantalla de exportación si está usando Adobe Fireworks. Esto crea una página web con código HTML para poner sus rebanadas de nuevo juntos en una sola imagen en la página web.Añadir los mapas de imagen
9

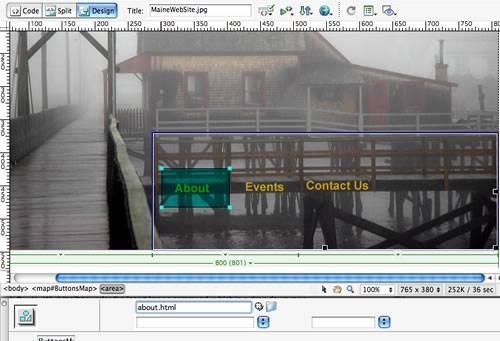
Abra la página Web exportada con sus rebanadas en una herramienta de edición web, como Adobe Dreamweaver. Se dará cuenta de que su imagen se ha puesto de nuevo juntos por tablas sin bordes si se utiliza Fireworks para exportar las rebanadas.10

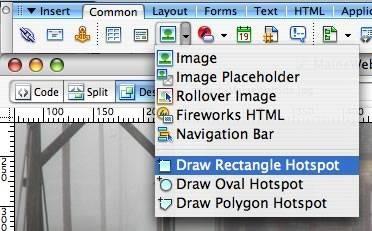
Añadir mapas de imagen de la página web utilizando la herramienta de mapa de imágenes en el software de edición web. Si está utilizando Adobe Dreamweaver, la herramienta de mapa de imagen se encuentra en la barra de herramientas elementos comunes bajo el mando Insertar imagen, que es un menú desplegable.11

Introduzca la dirección de la página web que el visitante será llevado a haciendo clic en el punto caliente, por lo general otra página en su sitio web.12

Continuar añadiendo mapas de imagen puntos calientes hasta que tenga todas las áreas cubiertas de la imagen que desea hacer clic.13 Guarde los cambios de la página web, a continuación, cargar la página web y archivos gráficos asociados (los cortes) a su servidor web. Utilice un navegador web para probar la página y ver cómo funcionan los puntos calientes.