-
Cómo crear una ejecución en la partida Con CSS
-
Si desea crear un aspecto en el que el título al comienzo de un párrafo parece funcionar en el párrafo - es posible con CSS.
Instrucciones
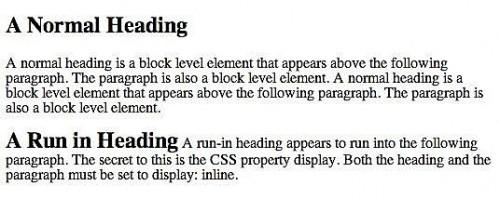
Observe la diferencia entre una partida normal de nivel de bloque y un encabezado de rodaje.
2 Crear la clase CSS que se va a utilizar para hacer que tanto el título y la pantalla párrafo en la misma línea. Normalmente, los encabezados y párrafos son elementos de bloque y mostrar en sus propias líneas.
Utilice la pantalla de la propiedad: en línea en su dominio de clase. Llamar a la clase algo lógico como .runin. Así es como la regla se vería en el CSS.
.entrar corriendo {display: inline;}
3
Aplicar la clase a la vez en el título y los elementos de párrafo. Vea la imagen para el HTML.
4 Debido a la regla CSS es una clase, se puede aplicar a una serie de partidas y de párrafos.
5 Puede aplicar reglas adicionales para la clase "runin" que afectará a la aparición de color, la fuente, el relleno y otras propiedades CSS.Consejos y advertencias
- Hay una propiedad CSS display, pantalla: run-in, pero no todos los navegadores soportan todavía.