-
Cómo el estilo de un Fieldset y Leyenda Con CSS
-

Un elemento de la forma que le ayudará a organizar y clarificar una forma es el elemento de campos. Un formulario puede contener más de un grupo de campos. Por ejemplo, puede haber un conjunto de campos que contienen los elementos del formulario de información personal del usuario: nombre, correo electrónico y otros detalles. Otro grupo de campos podría recopilar información acerca de una pregunta, un producto o un servicio. Dependiendo del propósito de la forma, conjuntos de campos que pueden ayudar a romper en trozos significativos y áreas visualmente distintas. En este artículo se le indicará cómo el estilo de un conjunto de campos y la leyenda.Instrucciones
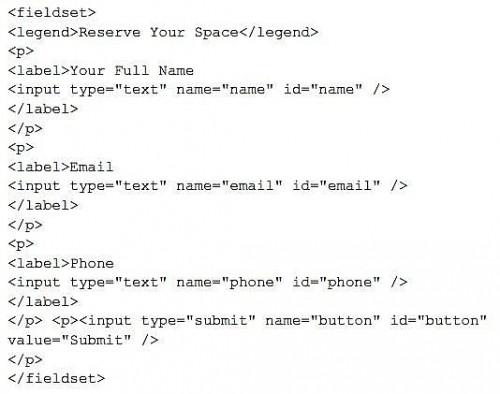
Crear grupo de campos se muestra en la introducción con el código HTML adjunto.
2 Mira los diversos elementos en el formulario. Estos elementos pueden ser de estilo: conjunto de campos, leyenda, p, etiqueta, de entrada. Los elementos p no son necesarios; el ejemplo podría utilizar br o div lugar, y en la mayoría de las formas del botón de envío no sería parte de un conjunto de campos, sobre todo si la forma tenía más de un conjunto de campos, que es un escenario muy probable.
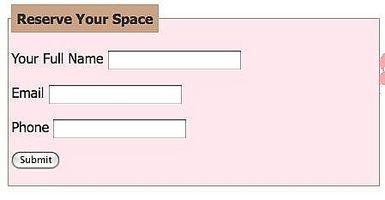
3 Cualquier regla de CSS se puede aplicar a cualquiera o todos los elementos del formulario actual. Puede escribir reglas para las fuentes, colores de fondo, imagen de fondo, espaciado de línea, relleno, margen, la frontera o cualquier otra cosa que desee presentar de una manera particular.4 Estas son las reglas CSS que he escrito con el estilo de grupo de campos y la leyenda. Se podría hacer esto muchas otras maneras. Mi camino no es la única manera.
fieldset {
frontera: 1px solid # CCA383;
anchura: 50%;
background: # FFE8EF;
padding: 3px;
}
leyenda de campos {
background: # CCA383;
padding: 6px;
font-weight: bold;
}5 Algunos toques simples con CSS que implica el color, el relleno y el borde hacen que la leyenda se destacan visualmente y hacer hincapié en la forma en la página.