-
Cómo utilizar Dreamweaver CS 3 barras de menús de Spry
-

Dreamweaver CS3 viene equipado con nuevas funciones etiquetadas Spry, que son una forma WYSIWYG para añadir AJAX a una página web. Ellos le proporcionan automáticamente HTML, CSS y JavaScript para realizar ciertas funciones interactivas. En este artículo, usted aprenderá cómo utilizar el widget de Spry barra de menús.Instrucciones
Es probable que ya tiene un sitio comenzado y saber qué enlaces que necesita en su menú. Los ejemplos aquí utilizan una base integrada de diseño de páginas Dreamweaver CSS. Si se utiliza un diseño de dos columnas, como los que se muestran en la imagen, le gustaría que la barra de menú en la barra lateral de la izquierda.
2

Coloque el cursor donde desea que la barra de menú para ir. A continuación, haga clic en el icono de la barra de menú en la barra de inserción de Spry. Se abre un diálogo preguntando si va a hacer el menú horizontal o vertical.3

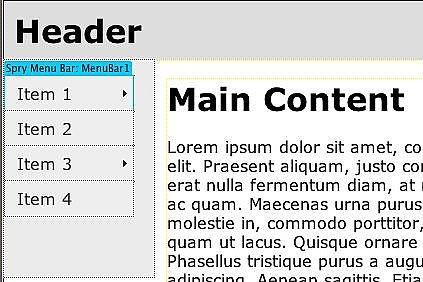
La barra de menú aparece en la ubicación especificada. Se utiliza como texto de relleno Enlace Enlace 1 y 2, que se puede personalizar.4
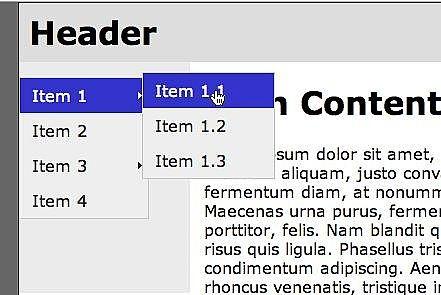
Mientras que la barra de menú está seleccionado en la ventana del documento (ver la imagen en el paso 3 donde el azul resaltado indica la barra de menú está seleccionado), puede cambiar las propiedades utilizando el inspector de propiedades. Al poner de relieve los diversos elementos de la barra de menú, puede cambiar el texto, mover elementos arriba y abajo en el orden en que aparecen, añadir más enlaces o eliminar enlaces innecesarios.5

Usted puede ver el menú en el navegador para ver cómo funciona el menú y para comprobar la combinación de colores.6

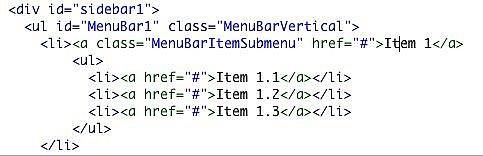
Vistazo a la vista Código en Dreamweaver y verá que el menú es una lista de estilo para el navegador con CSS.7

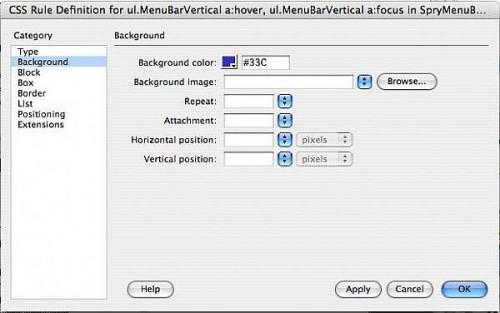
Un nuevo estilo para el widget de Spry esta en su sitio cuando se agrega el widget. Para cambiar la combinación de colores o cualquier otra norma de apariencia, vaya al panel CSS y modificar los colores, tamaños o estilos que no coinciden con su sitio. Encuentra el estilo que desea cambiar y haga clic en el icono de lápiz para editar el estilo. Realice los cambios que desee y haga clic en OK.8 Cuando haya terminado de personalizar la barra de menú, recuerde que debe cargar todo el HTML, CSS y JavaScript que Dreamweaver genera para el widget de Spry al servidor.