-
Cómo alinear tablas HTML a la derecha del texto
-
HTML 4.01 ofrece una manera de alinear una tabla a la izquierda, centro o derecha de la página mediante el uso de una etiqueta a nivel de bloque denominado <div> </ div> etiqueta.
Instrucciones
1

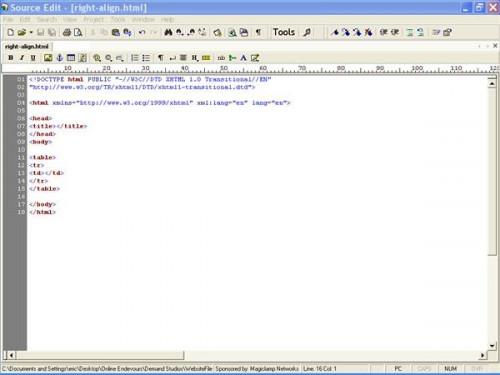
Crear la tabla, utilizando el principio y el final <table> </ table> etiquetas dentro de las etiquetas <body> </ body> de su documento HTML con al menos una fila y una columna, como se muestra:
<Table>
<Tr>
<Td> </ td>
</ Tr>
</ Table>2

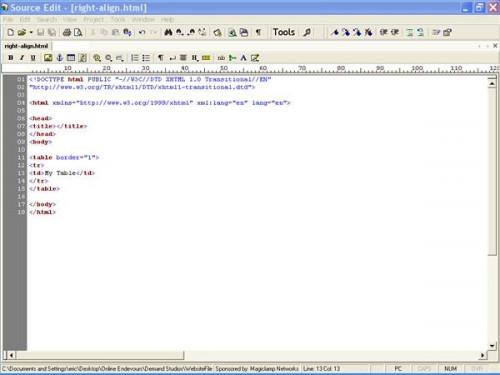
Añadir el atributo borde a la etiqueta de la tabla, haciéndola igual a 1, y una sentencia entre las etiquetas <td> </ td> como se muestra:
<Table border = "1">
<Tr>
<Td> Mi Tabla </ td>
</ Tr>
</ Table>
El atributo border crea un borde alrededor del texto situado dentro de la mesa, para que pueda ver la tabla.3

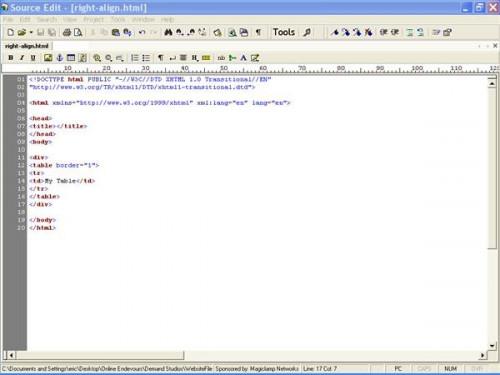
Encerrar la mesa con una etiqueta <div> </ div>, como se muestra:
<Div>
<Table border = "1">
<Tr>
<Td> Mi Tabla </ td>
</ Tr>
</ Table>
</ Div>
La <div> </ div> etiquetas son un elemento a nivel de bloque dentro de HTML, lo que significa que las etiquetas crean dos líneas de ruptura por encima y por debajo de sus etiquetas, que es el equivalente a pulsar la tecla "Enter" dos veces, tanto antes del inicio < div> etiqueta, y después del final </ div> etiqueta.4

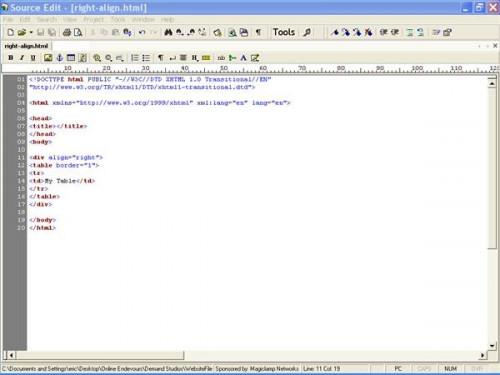
Añadir el atributo 'align' y establezca su valor en "derecho" a comienzos etiqueta <div> 'como se muestra:
<Div align = "right">
Guardar y cargar el documento en el servidor.5

Abra su navegador, encontrar la página en su servidor, y la mesa se alineará todo el camino a la derecha de la página.Consejos y advertencias
- La forma moderna de completar este ejercicio es colocar las instrucciones en una hoja de estilo .-- Añadir un atributo de clase al principio <div> etiqueta llamada 'rightalign' como se muestra: --- <div class = "rightalign"> - en el encabezado del documento, entre las etiquetas <head> </ head>, escriba el <style> </ style> .-- escriba el siguiente entre las etiquetas <style> </ style>: --- div. rightalign {position: absolute; derecha: 0px;} - El atributo de posicionamiento le permite mover la mesa por lo que se encuentra en la posición exacta que desea, en píxeles o pulgadas desde la izquierda, derecha o de arriba.
