-
Cómo el estilo de una cita en bloque con CSS
-

Hacer que sus páginas web blockquotes destacar y ser diferente. Estilo con CSS para hacerlos impresionantemente diferente.Instrucciones
Use un Imagen de fondo, un poco de relleno, y una frontera
1 Escriba un blockquote en su página web como lo haría normalmente, el uso de etiquetas BlockQuote formatearlo.
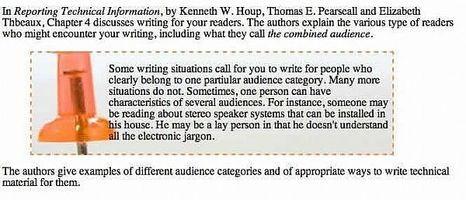
Una imagen de fondo no es esencial, pero hay uno en este ejemplo. Es lo suficientemente grande como para crear un fondo para un blockquote que es más larga que la del ejemplo en la apertura del artículo. Tenga en cuenta que un tiempo muy largo blockquote requeriría una imagen diferente para quedar bien.
3 Comience por agregar la imagen de fondo al selector blockquote en su CSS. He aquí un ejemplo:
blockquote {background-image: url(tack.jpg);
background-repeat: no-repeat;
background-position: left center;}
Algunas de las imágenes se vería bien repetida, pero éste va a funcionar mejor con no-repeat como el valor de la propiedad de repetición. Mediante la colocación de la pegajosidad a la izquierda, horizontal y verticalmente el centro, a mantener la adherencia a la izquierda y deje algo de espacio para la expansión vertical en la parte superior e inferior para una larga algo blockquote.
4 Dar la blockquote una anchura si lo desea. Las citas tienen sangría a la izquierda y derecha de forma predeterminada: Usted puede considerar que la contención suficiente, o puede que quiera una anchura menor.
5 Con esta imagen en particular, se necesita algo de relleno para mover el texto de la blockquote lejos del lado izquierdo por lo que no se sienta en la parte superior de la tachuela. Por último agregar un borde a algunos o todos los lados.
La regla ejemplo es ahora:
blockquote {
background-image: url(tack.jpg);
background-repeat: no-repeat;
background-position: left center;
width: 400px;
padding-left: 110px;padding-right: 5px;
frontera: 2px # discontinua FC8A42;
}Puede cambiar esta regla ejemplo, en muchas maneras, dependiendo de la imagen, el relleno o el borde se utiliza para personalizar un blockquote. Crear un blockquote personalizado que va a funcionar bien en su página web.
Consejos y advertencias
- Usted puede utilizar las reglas de margen y el fondo de color para blockquotes estilo.
- Es posible cambiar el tipo de letra grande o línea de altura para hacer una blockquote se destacan del resto del texto en la página.
- Puede utilizar la propiedad de flotación para mover un blockquote al margen izquierdo o derecho y permitir que el otro texto fluya alrededor de ella.

